
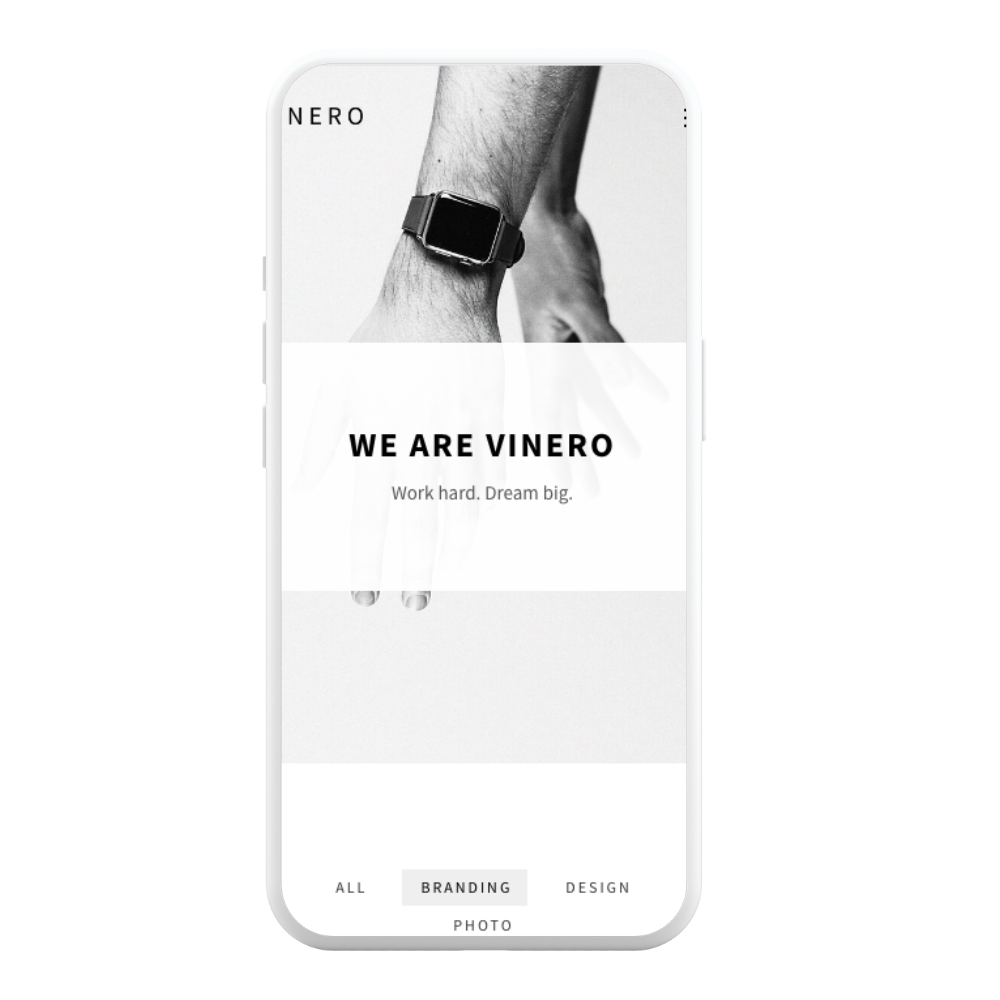
This case study presents the design and development of a light gray minimal portfolio website, showcasing the work of a creative professional.The website aimed to convey a sense of simplicity and clarity, allowing the showcased work to take center stage and providing visitors with a visually pleasing and professional user experience.
Moodboarding and Visual Exploration:
Content Strategy and Information Architecture:
Prototyping and User Testing:
Branding and Visual Identity:
Content Creation and Curation:
Interaction Design and Microinteractions:
Interactive Portfolio Galleries: The website includes interactive portfolio galleries with options for various display styles, such as grid, masonry, or carousel, enabling the creative professional to present their work in a visually captivating and engaging manner.
Project Filtering and Sorting: The website incorporates filtering and sorting options for the portfolio projects, allowing visitors to refine their viewing based on specific categories, tags, or project types, enabling efficient browsing and exploration.
Client Testimonials and Reviews: The website includes a section for client testimonials and reviews, showcasing feedback from satisfied clients and highlighting the creative professional’s expertise, reliability, and customer satisfaction.

The outcome of this project was a light gray minimal portfolio website that provided a seamless user experience. The clean and intuitive interface, combined with efficient navigation and fast loading times, ensured visitors could effortlessly explore the portfolio and access relevant information.

Digital Creative LLC
We design awesome websites and apps while supercharging your online presence with top-notch digital marketing strategies. Let’s make your digital dreams a reality!”