Kids Online School Website
Project Objectives:
- Design a visually appealing website with a motivational tone that captures the attention and interest of young learners, inspiring them to engage in online education.
- Develop a user-friendly interface that ensures easy navigation and seamless access to various courses, learning materials, and interactive activities.
- Highlight the results-oriented aspect of the online school by showcasing success stories, achievements, and progress tracking, encouraging children to strive for academic excellence.
- Foster a supportive tone by incorporating features that allow children to interact with teachers, peers, and mentors, providing a sense of community and encouragement.
- Offer a range of engaging and interactive learning resources, such as videos, quizzes, games, and virtual experiments, to enhance children’s understanding and retention of educational concepts.
- Personalize the learning experience by providing adaptive learning paths, allowing children to progress at their own pace and receive tailored recommendations for further study.
- Design a visually appealing website with a motivational tone that captures the attention and interest of young learners, inspiring them to engage in online education.
- Develop a user-friendly interface that ensures easy navigation and seamless access to various courses, learning materials, and interactive activities.
- Highlight the results-oriented aspect of the online school by showcasing success stories, achievements, and progress tracking, encouraging children to strive for academic excellence.
- Foster a supportive tone by incorporating features that allow children to interact with teachers, peers, and mentors, providing a sense of community and encouragement.
- Offer a range of engaging and interactive learning resources, such as videos, quizzes, games, and virtual experiments, to enhance children’s understanding and retention of educational concepts.
- Personalize the learning experience by providing adaptive learning paths, allowing children to progress at their own pace and receive tailored recommendations for further study.

Kids Online School Website
Project Objectives:
- Design a visually appealing website with a motivational tone that captures the attention and interest of young learners, inspiring them to engage in online education.
- Develop a user-friendly interface that ensures easy navigation and seamless access to various courses, learning materials, and interactive activities.
- Highlight the results-oriented aspect of the online school by showcasing success stories, achievements, and progress tracking, encouraging children to strive for academic excellence.
- Foster a supportive tone by incorporating features that allow children to interact with teachers, peers, and mentors, providing a sense of community and encouragement.
- Offer a range of engaging and interactive learning resources, such as videos, quizzes, games, and virtual experiments, to enhance children’s understanding and retention of educational concepts.
- Personalize the learning experience by providing adaptive learning paths, allowing children to progress at their own pace and receive tailored recommendations for further study.

Overview
This case study focuses on the design and development of a kids online school website. The objective was to create an engaging and user-friendly platform that motivates young learners, promotes a results-oriented approach, and provides a supportive environment for their educational journey. The website aimed to deliver an immersive and interactive learning experience, offering a variety of courses and resources tailored to children’s needs.
Design Process:
- Discovery Phase:
- Conducted market research and user surveys to understand the needs, preferences, and challenges of young learners, parents, and educators.
- Identified user personas, considering their learning styles, motivations, and aspirations.
- Gathered client requirements and established the desired design direction and tones.
Moodboarding and Visual Exploration:
- Created mood boards and explored visuals that evoke motivation, excitement, and playfulness, appealing to children’s curiosity and imagination.
- Experimented with vibrant color palettes, playful illustrations, and engaging typography to create a visually appealing and child-friendly design.
Wireframing and Prototyping:
- Developed wireframes to outline the website’s structure, content hierarchy, and user flows, considering the unique needs and abilities of young learners.
- Collaborated with the client and conducted user testing to refine the wireframes and ensure intuitive navigation and usability.
Discovery Phase:
- Conducted market research to understand the target audience, travel trends, and competitor analysis.
- Defined user personas and identified key user journeys and pain points.
- Gathered client requirements and established the desired design direction.
Wireframing and Prototyping:
- Developed low-fidelity wireframes to outline the website’s structure and content hierarchy.
- Iterated on wireframes based on user feedback and usability considerations.
- Created high-fidelity prototypes to visualize the final design and interactions.
Visual Design:
- Utilized a dark green color scheme to evoke a sense of nature, adventure, and serenity.
- Incorporated nature-inspired elements, such as illustrations, icons, and textures, to enhance the website’s thematic appeal.
- Selected typography that complements the overall design and ensures readability.
- Implemented high-quality imagery of breathtaking landscapes and travel destinations.
Development and Implementation:
- Developed the website using responsive web design techniques, ensuring compatibility across devices and screen sizes.
- Utilized HTML, CSS, and JavaScript to create interactive and engaging features.
- Optimized the website’s performance through efficient code, image optimization, and caching strategies.
- Ensured search engine optimization by implementing relevant meta tags, headers, and structured data.
Testing and Deployment:
- Conducted rigorous testing to ensure cross-browser compatibility, responsiveness, and functionality.
- Collaborated with the client to review and iterate on the website’s content, design, and functionality.
- Deployed the website to a secure and reliable hosting environment, ensuring optimal performance and uptime.
- Visual Design:
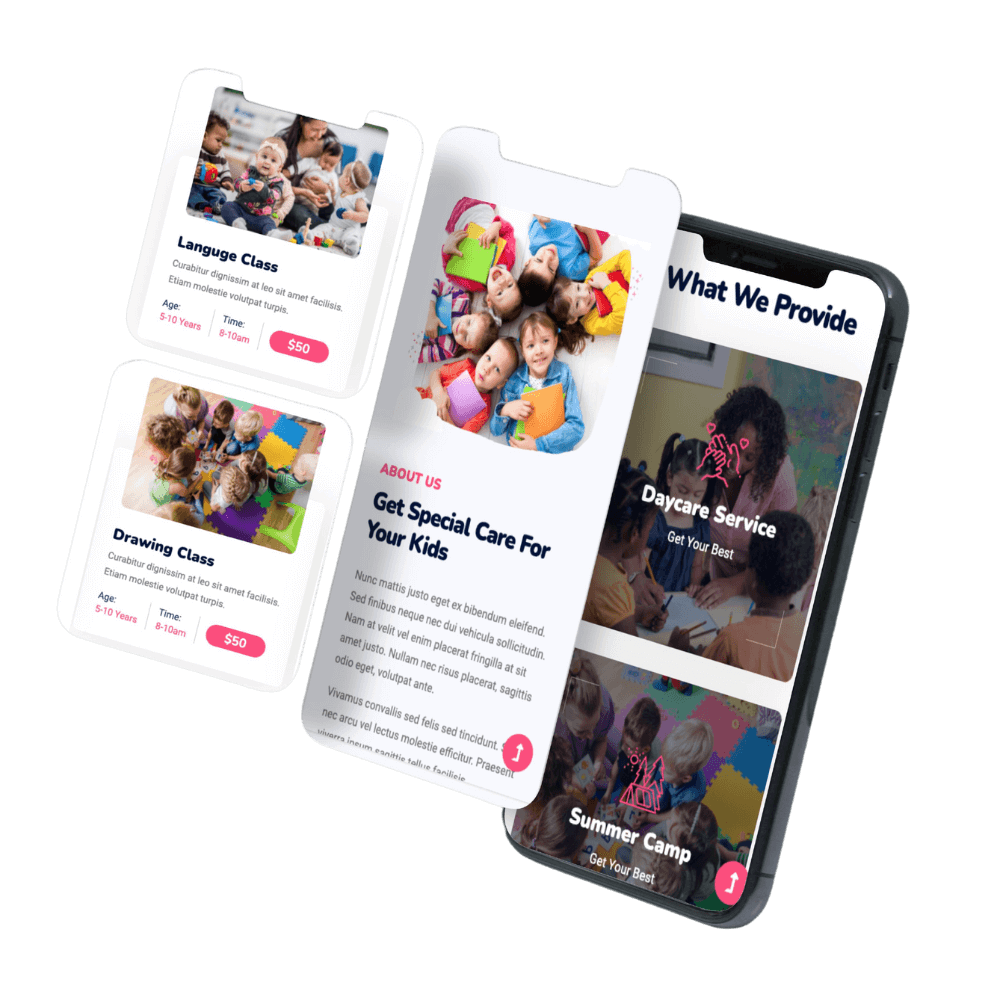
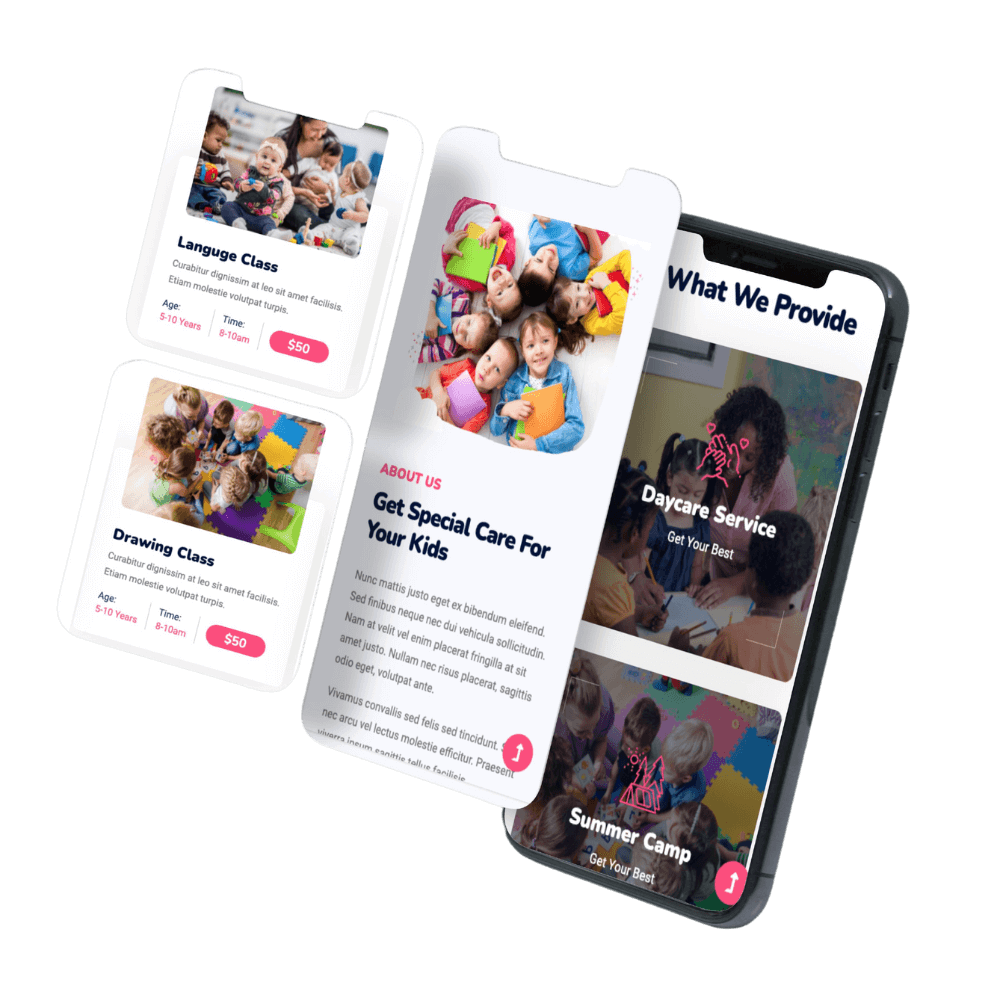
- Designed an engaging and child-centric interface using age-appropriate imagery, lively illustrations, and interactive elements that fostered motivation, fun, and exploration.
- Incorporated gamification elements, such as badges, progress trackers, and virtual rewards, to incentivize children’s progress and create a sense of accomplishment.
Development and Implementation:
- Developed the website using responsive web design techniques, ensuring optimal viewing and functionality across different devices and screen sizes.
- Utilized suitable technologies and frameworks to create interactive features, animations, and gamified elements, enhancing the learning experience.
Testing and Deployment:
- Conducted rigorous testing to ensure the website’s functionality, usability, and compatibility across various browsers and devices.
- Collaborated closely with the client and conducted user acceptance testing to gather feedback and make necessary refinements.
- Deployed the website to a secure hosting environment, ensuring data security and privacy protection
Overview
This case study focuses on the design and development of a white and light-grey minimal portfolio website. The objective was to create a clean and elegant online platform that effectively showcases a creative professional’s work and provides a seamless user experience. The website’s design aimed to prioritize simplicity and emphasize the showcased portfolio pieces.
Design Process:
- Discovery Phase:
- Conducted market research and user surveys to understand the needs, preferences, and challenges of young learners, parents, and educators.
- Identified user personas, considering their learning styles, motivations, and aspirations.
- Gathered client requirements and established the desired design direction and tones.
Moodboarding and Visual Exploration:
- Created mood boards and explored visuals that evoke motivation, excitement, and playfulness, appealing to children’s curiosity and imagination.
- Experimented with vibrant color palettes, playful illustrations, and engaging typography to create a visually appealing and child-friendly design.
Wireframing and Prototyping:
- Developed wireframes to outline the website’s structure, content hierarchy, and user flows, considering the unique needs and abilities of young learners.
- Collaborated with the client and conducted user testing to refine the wireframes and ensure intuitive navigation and usability.
- Visual Design:
- Designed an engaging and child-centric interface using age-appropriate imagery, lively illustrations, and interactive elements that fostered motivation, fun, and exploration.
- Incorporated gamification elements, such as badges, progress trackers, and virtual rewards, to incentivize children’s progress and create a sense of accomplishment.
Development and Implementation:
- Developed the website using responsive web design techniques, ensuring optimal viewing and functionality across different devices and screen sizes.
- Utilized suitable technologies and frameworks to create interactive features, animations, and gamified elements, enhancing the learning experience.
Testing and Deployment:
- Conducted rigorous testing to ensure the website’s functionality, usability, and compatibility across various browsers and devices.
- Collaborated closely with the client and conducted user acceptance testing to gather feedback and make necessary refinements.
- Deployed the website to a secure hosting environment, ensuring data security and privacy protection
FEATURES
- Interactive Courses: Engaging and interactive courses that make learning fun and exciting, incorporating videos, animations, quizzes, and hands-on activities to capture children’s interest and encourage active participation.
- Personalized Learning Paths: Adaptive learning paths that cater to each child’s unique abilities and pace of learning, providing tailored recommendations and activities to help them progress at their own speed.
- Virtual Classroom: A virtual classroom environment where children can connect with teachers and classmates, participate in live discussions, ask questions, and collaborate on projects, fostering a sense of belonging and camaraderie.
- Fun Learning Resources: A wide range of fun and educational resources, including educational games, puzzles, and interactive learning materials, that reinforce key concepts and make learning enjoyable.
- Progress Tracking and Rewards: A progress tracking system that allows children to see their achievements, earn badges, and unlock virtual rewards as they complete lessons, motivating them to reach new milestones and celebrate their accomplishments.
- Parent Portal: A dedicated parent portal that provides parents with insights into their child’s progress, access to learning resources, and the ability to communicate with teachers, ensuring collaboration and involvement in their child’s education.


FEATURES
- Interactive Courses: Engaging and interactive courses that make learning fun and exciting, incorporating videos, animations, quizzes, and hands-on activities to capture children’s interest and encourage active participation.
- Personalized Learning Paths: Adaptive learning paths that cater to each child’s unique abilities and pace of learning, providing tailored recommendations and activities to help them progress at their own speed.
- Virtual Classroom: A virtual classroom environment where children can connect with teachers and classmates, participate in live discussions, ask questions, and collaborate on projects, fostering a sense of belonging and camaraderie.
- Fun Learning Resources: A wide range of fun and educational resources, including educational games, puzzles, and interactive learning materials, that reinforce key concepts and make learning enjoyable.
- Progress Tracking and Rewards: A progress tracking system that allows children to see their achievements, earn badges, and unlock virtual rewards as they complete lessons, motivating them to reach new milestones and celebrate their accomplishments.
- Parent Portal: A dedicated parent portal that provides parents with insights into their child’s progress, access to learning resources, and the ability to communicate with teachers, ensuring collaboration and involvement in their child’s education.
Outcome:
Empowered and Motivated Learners: The kids online school website has empowered and motivated young learners, fostering a love for learning and nurturing their curiosity. Children are excited to explore new subjects, engage in interactive activities, and take ownership of their educational journey.